Content Models
A content model is a description of the element’s expected contents. An HTML element must have contents that match the requirements described in the element’s content model. The contents of an element are its children in the DOM (flow, interactive, embedded, phrasing, meta-data, sectioning, heading). —html.spec.whatwg.org
Kinds of content
Hover over the image to see the list of elements that fall into the category. —W3C (click to go to the specification document).
Block and inline flow
By default, block-level elements begin on new lines.
Read further Block-level elements (MDN web docs)
By default, inline elements stay in line of the parent element. To determine what content category a particular element belongs to, examine the specifications document.
Read further Inline elements (MDN web docs)
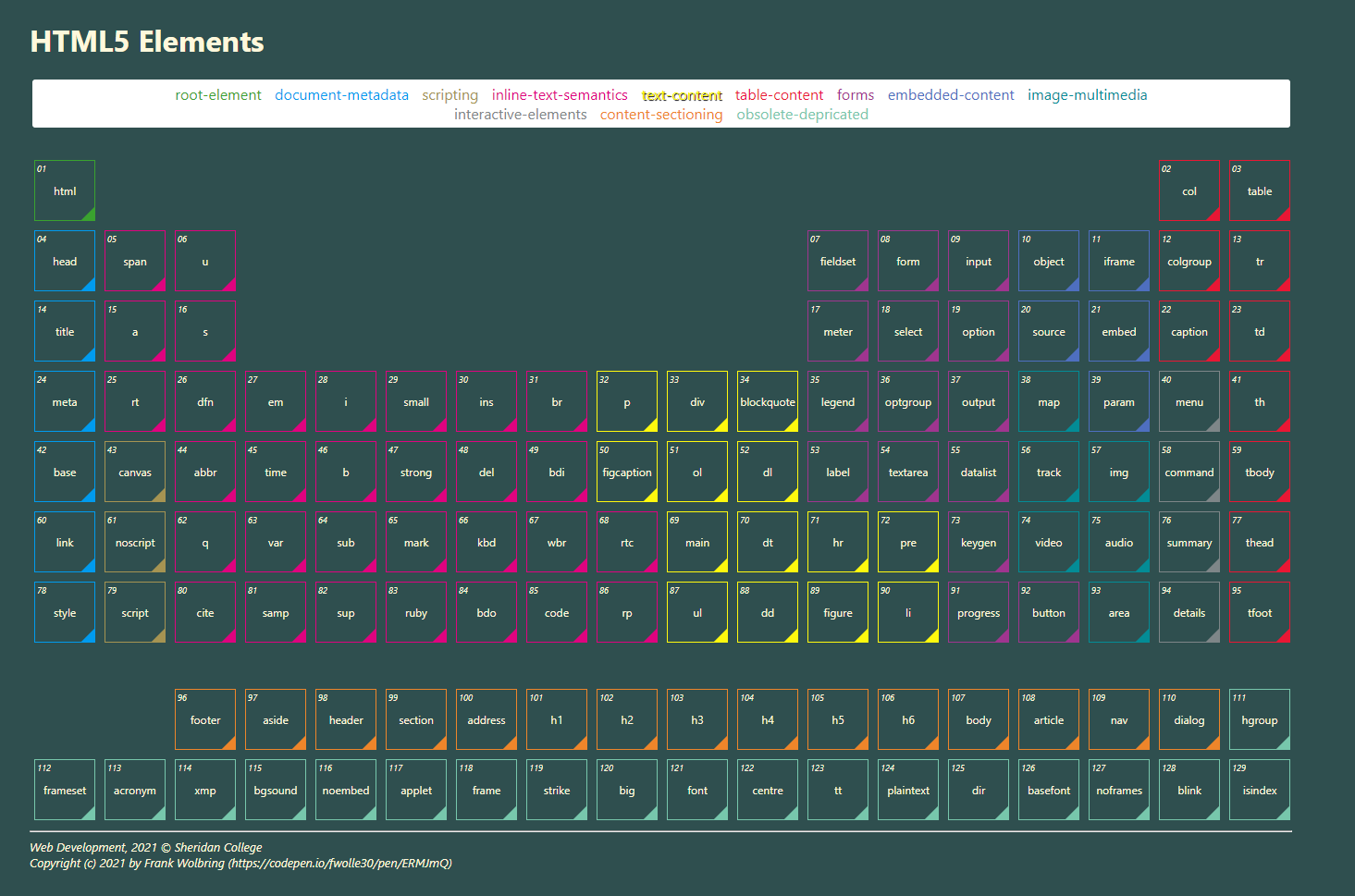
Table of HTML elements
Click on the image on the left to explore the table of HTML elements; hover to see the groupings of content models; click on an element to dig deeper. The table highlights the subset of elements to become familiar with in this course.
| Main root | HTML |
| Document metadata | HEAD • LINK • META • STYLE • TITLE |
| Sectioning root | BODY |
| Content sectioning | ADDRESS • ARTICLE • ASIDE • FOOTER • HEADER • H1 - H6 • MAIN • NAV • SECTION |
| Text content | BLOCKQUOTE • DD • DIV • DL • DT • FIGCAPTION • FIGURE • HR • LI • OL • P • PRE • UL |
| Inline text semantics | A • ABBR • B • BR • CITE • CODE • DFN • EM • KBD • MARK • Q • SAMP • SMALL • SPAN • STRONG • SUB • SUP • TIME • U • VAR |
| Image and multimedia | AREA • AUDIO • IMG • MAP • TRACK • VIDEO |
| Embedded content | EMBED • IFRAME • OBJECT • PARAM • PICTURE • SOURCE |
| Demarcating edits | DEL • INS |
| Table content | CAPTION • TABLE • TD • TH • TR |
| Forms | BUTTON • DATALIST • FIELDSET • FORM • INPUT • LABEL • LEGEND • METER • OPTGROUP • OPTION • OUTPUT • PROGRESS • SELECT • TEXTAREA |
| Interactive elements | DETAILS • SUMMARY |
Explore the full reference list of HTML elements on MDN Web Docs