HEAD Section
The purpose of the <head> section is to describe the document itself. The children of head element include <meta> to describe the document, <link> to include stylesheet files and other assets, <styles> to embed styles, <script> to include scripts, and <title> in window tab.
Children of the HEAD element
The children of head element include meta to describe the document, <link> to include stylesheet files and other assets, styles to embed styles, script to include scripts, and title in the window tab.
META element
is typically used to specify character set, page description, keywords, author of the document, and viewport settings.
nameattribute specifies a name for the metadata and can have values: application-name, author, description, generator, keywords, viewport.contentattribute gives the value associated with the http-equiv or name attribute.charsetattribute specifies the character encoding for the HTML documenthttp-equivattribute provides an HTTP header for the information/value of the content attribute
Create good META Element descriptions
data-ref-link="https://support.google.com/webmasters/answer/35624"Make sure that every page on your site has a meta description. Differentiate the descriptions for different pages. Identical or similar descriptions on every page are not helpful.
Include clearly tagged facts in the description. The meta description doesn't just have to be in sentence format; it's also a great place to include information about the page. For example, news or blog postings can list the author, date of publication, or byline information.
Use quality descriptions. Finally, make sure your descriptions are truly descriptive. Because the meta descriptions aren't displayed in the pages the user sees, it's easy to let this content slide. But high-quality descriptions can be displayed in Google's search results, and can go a long way to improving the quality and quantity of your search traffic.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> This will set the viewport of your page, which will give the browser instructions on how to control the page's dimensions and scaling. Responsive Web Design is about using HTML and CSS to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones). 〈 left-angle bracket
<head>
<!-- meta element is used to describe prologue info -->
<meta name="Author" content="name of author(s)">
<meta name="Description" content="Page created to satisfy
requirements of a project...
The purpose of this page is...
Date created: MMM DD, 20XX.
Date updated: MMM DD, 20XX.">
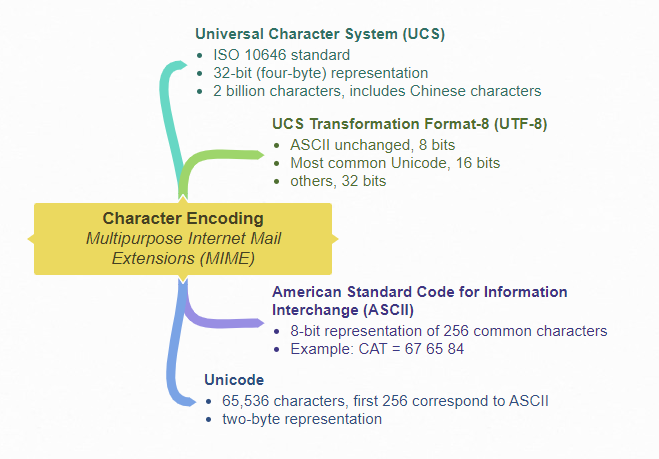
</head>Character encoding
character encoding …how symbols are stored.
- Start with Character encodings: Essential concepts on W3C.
- Read more about UTF-8 on wikipedia. There are some good references on the page.
- Read more on HTML Encoding (Character Sets) on w3schools.
- Read more on HTML Unicode (UTF-8) Reference on w3schools.
TITLE element
The title element represents the document’s title or name. Authors should use titles that identify their documents even when they are used out of context, for example in a user’s history or bookmarks, or in search results. The document’s title is often different from its first heading, since the first heading does not have to stand alone when taken out of context. There must be no more than one title element per document.
STYLE element
The style element allows authors to embed style information in their documents. The style element is one of several inputs to the styling processing model. The element does not represent content for the user. The type attribute gives the styling language. If the attribute is present, its value must be a valid mime type that designates a styling language. The charset parameter must not be specified. The default value for the type attribute, which is used if the attribute is absent, is "text/css".
LINK element
The link element allows authors to link their document to other resources. The destination of the link(s) is given by the href attribute, which must be present and must contain a valid non-empty URL potentially surrounded by spaces. If the href attribute is absent, then the element does not define a link. A link element must have a rel attribute. The rel's supported tokens are the keywords defined in HTML link types which are allowed on link elements, impact the processing model, and are supported by the user agent. The possible supported tokens are alternate, dns-prefetch, icon, next, pingback, preconnect, prefetch, preload, prerender, search, serviceworker, and stylesheet.
BASE element
allows authors to specify the document base URL for the purposes of parsing URLs, and the name of the default browsing context for the purposes of following hyperlinks. The element does not represent any content beyond this information. There must be no more than one base element per document. It must have either an href attribute, a target attribute, or both.