Content Structure
Mark up the content on a page in a way that uses appropriate and meaningful elements. —W3C WAI
Content organization
Well-structured content allows more efficient navigation and processing. Use HTML and WAI-ARIA to improve navigation and orientation on web pages and in applications.
- Page Regions
- Identify and mark up regions on web pages using HTML5 and WAI-ARIA roles.
- Labeling Regions
- Label regions to allow users to distinguish and access them.
- Headings
- Add headings and nest them logically to label sections of web pages according to their relationships and importance.
- Content Structure
- Mark up the content on a page in a way that uses appropriate and meaningful elements.
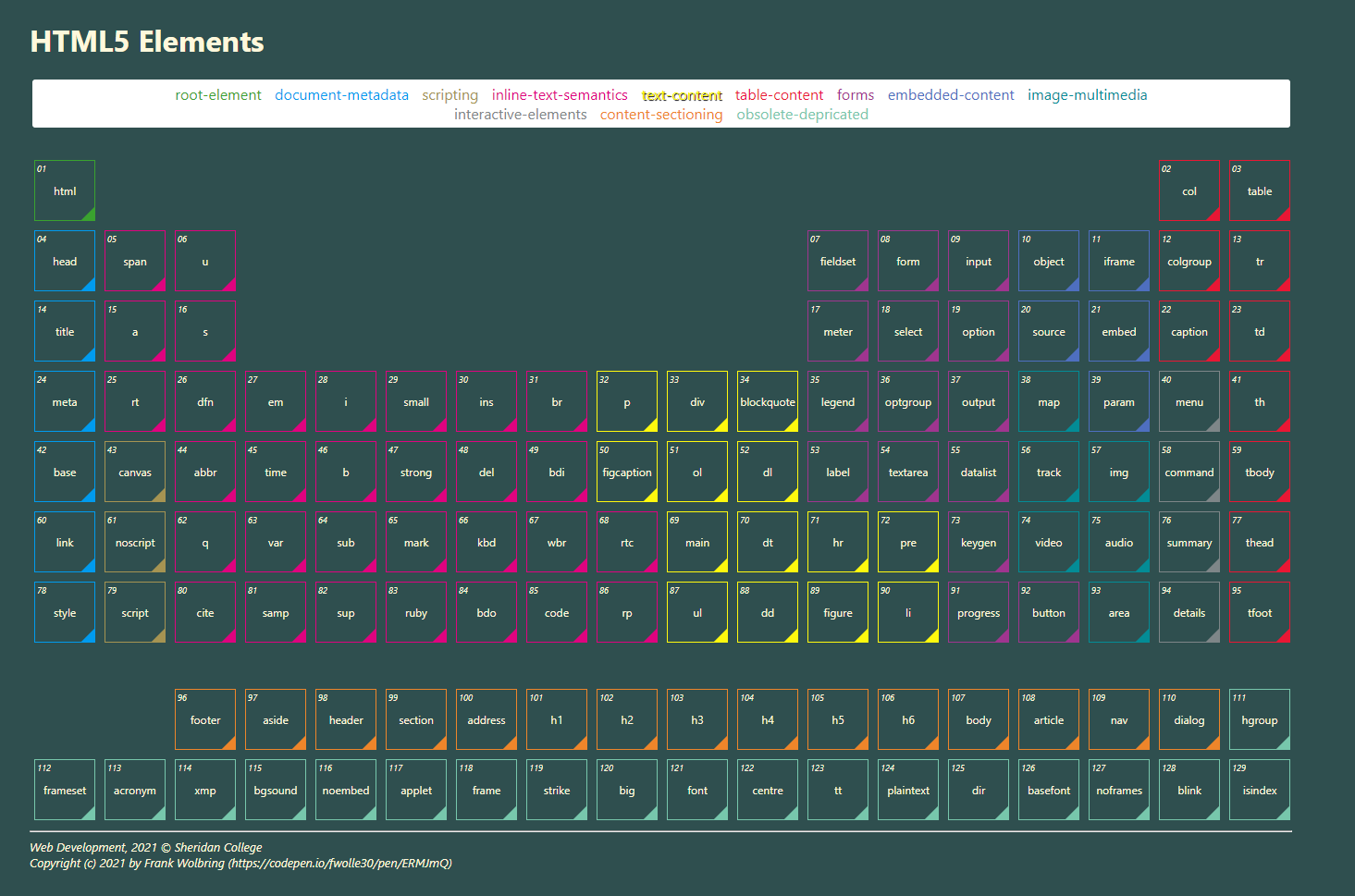
Table of HTML elements
Click on the image on the left to explore the table of HTML elements; hover to see the groupings of content models; click on an element to dig deeper. The table highlights the subset of elements to become familiar with in this course.
| Main root | HTML |
| Document metadata | HEAD • LINK • META • STYLE • TITLE |
| Sectioning root | BODY |
| Content sectioning | ADDRESS • ARTICLE • ASIDE • FOOTER • HEADER • H1 - H6 • MAIN • NAV • SECTION |
| Text content | BLOCKQUOTE • DD • DIV • DL • DT • FIGCAPTION • FIGURE • HR • LI • OL • P • PRE • UL |
| Inline text semantics | A • ABBR • B • BR • CITE • CODE • DFN • EM • KBD • MARK • Q • SAMP • SMALL • SPAN • STRONG • SUB • SUP • TIME • U • VAR |
| Image and multimedia | AREA • AUDIO • IMG • MAP • TRACK • VIDEO |
| Embedded content | EMBED • IFRAME • OBJECT • PARAM • PICTURE • SOURCE |
| Demarcating edits | DEL • INS |
| Table content | CAPTION • TABLE • TD • TH • TR |
| Forms | BUTTON • DATALIST • FIELDSET • FORM • INPUT • LABEL • LEGEND • METER • OPTGROUP • OPTION • OUTPUT • PROGRESS • SELECT • TEXTAREA |
| Interactive elements | DETAILS • SUMMARY |
Explore the full reference list of HTML elements on MDN Web Docs