After the TCP connection is established, the browser can start fetching resources from the server.

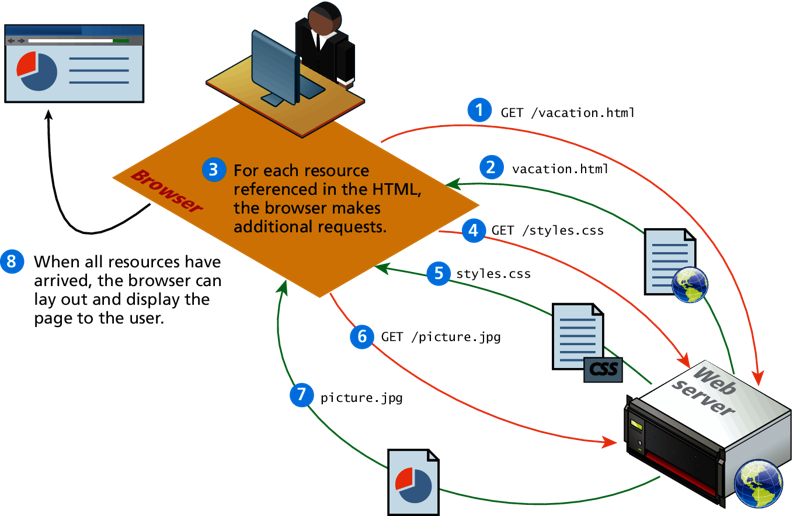
- 1. HTTP Request
- HTTP requests are used to fetch resources from the server. It requires a URL & the type of request (GET, POST, PUT, DELETE) to be processed. The browser also adds some additional headers to the request to provide additional context.
- The first request sent to a server is usually a GET request to fetch an HTML file.
- 3. HTTP Response
- The server then responds with an appropriate HTTP response for the given request.
- The response contains the status code, the headers & the body.