Style Rules, Syntax and Structure
-
RELATED
Web Accessibility
All W3C standards are reviewed for accessibility support and their guidelines show how web accessibility depends on several components of web development and interaction working together. Review …
-
RELATED
Document Object Model (DOM)
The DOM is a document model loaded in the browser and representing the document as a node tree, where each node represents part of the document. Review …
-
RELATED
Progressive Enhancement (PE)
A strategy for web design that emphasizes core web page content first. It emphasizes accessiblity, semantic HTML markup, and external stylesheet and scripting technologies. Review …
Style Rules
A CSS document is a series of style rules, which are
- qualified rules that apply styles to elements in a document, and
- at-rules, which define special processing rules or values for the CSS document.
Qualified rules
A qualified rule starts with a prelude then has a {}-wrapped block containing a sequence of declarations. The meaning of the prelude varies based on the context that the rule appears in—for style rules, it’s a selector which specifies what elements the declarations will apply to. Each declaration has a name, followed by a colon and the declaration value. Declarations are separated by semicolons.
A style rule is a qualified rule that associates a selector list with a list of property declarations. They are also called rule sets in [CSS2]. CSS Cascading and Inheritance [CSS-CASCADE-3] defines how the declarations inside of style rules participate in the cascade.
At-rules
At-rules are all different, but they have a basic structure in common. They start with an "@" symbol, followed by their name as a CSS keyword. Some at-rules are simple statements, with their name followed by more CSS values to specify their behavior, and finally ended by a semicolon. Others are blocks; they can have CSS values following their name, but they end with a {}-wrapped block, similar to a qualified rule. Even the contents of these blocks are specific to the given at-rule: sometimes they contain a sequence of declarations, like a qualified rule; other times, they may contain additional blocks, or at-rules, or other structures altogether.
| @import | @media | @keyframes | @font-face | @charset |
Syntax and Structure
CSS Level 3 delivers a wide range of styles and effects, enhancing a web app without sacrificing semantic structure or performance .
selectors { /* declaration start (open brace) */
property:value; /* each ends with a semi-colon */
property:value;
} /* declaration end (close brace) */Selector specifies the target of styling.
Declaration specifies the property and value to be applied to the selector.
Selector
A selector represents a particular pattern of element(s) in a tree structure. The term selector can refer to a simple selector, compound selector, complex selector, or selector list. The subject of a selector is any element that selector is defined to be about; that is, any element matching that selector. A list of simple/compound/complex selectors is a comma-separated list of simple, compound, or complex selectors. This is also called just a selector list.
Explore further Selector syntax and structure (W3C specification)Declaration
Declarations are of the form "property-name: values". There are many properties and associated concepts, including:
- Specificity, inheritance, and the Cascade
- Box model and margin collapse
- The containing block
- Stacking and block-formatting contexts
- Initial, computed, used, and actual values
- CSS shorthand properties
Specificity, Inheritance, and the Cascade
Conflicting rules —cascade, specificity, inheritance— these three concepts together control which CSS applies to what element.
Understanding how the concepts work together (MDN)
The Cascade and Inheritance
One of the fundamental design principles of CSS is cascading, which allows several style sheets to influence the presentation of a document. When different declarations try to set a value for the same element/property combination, the conflicts must somehow be resolved.
The opposite problem arises when no declarations try to set a value for an element/property combination. In this case, a value is found by way of inheritance or by looking at the property’s initial value.
The cascading and defaulting process takes a set of declarations as input, and outputs a specified value for each property on each element.

Specificity
Specificity is a measure of how specific a selector is — how many elements it could match. Element selectors have low specificity. Class selectors have a higher specificity, so will win against element selectors. ID selectors have an even higher specificity, so will win against class selectors. The only way to win against an ID selector is to use !important.
Read further World Wide Web Consortium (W3C)CSS Code Location
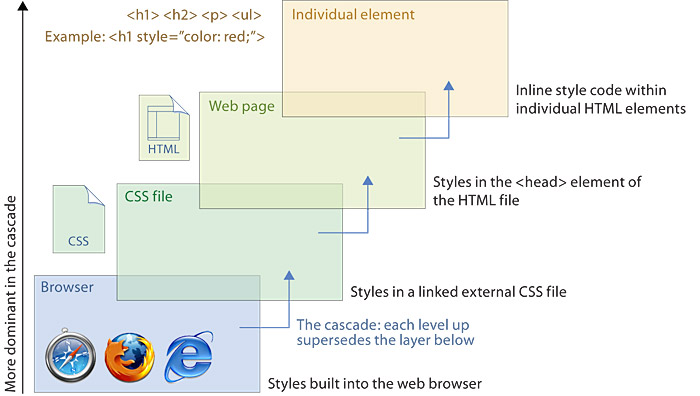
To connect a set of CSS rules to an HTML document, use one of the following: external, internal, or inline.
External Style Sheets
<link rel="stylesheet" href="css/style.css">
</head>Internal (Embedded) Styles
<style>
selector {
property: value;
property: value;
}
selectors {
property: value;
}
</style>
</head>Inline Styles
<tag style="property:value;property:value;"> content </tag>Browser
Normal flow (defaults). Each browser sets the properties to default values. Refer to individual vendor's documentation and to W3C specifications; vendor's conform to industry standards, but will have variations. It is important to understand how browser applications construct the DOM and CSSOM to gain insight how CSS rules are applied.
Read more— How CSS is structured (MDN)Moving from inline to internal stylesheets
Limit the use of inline style only to temporary usage during development and move to internal styles quickly. You can create a class for the element, replace the style attribute with the class attribute, and move all declarations to the newly-created class.
<!-- Let's say you developed the following
somewhere in the body section of your document-->
<p style="color:yellow;background-color:navy;"> content </p>
<!-- to convert it to internal, add a new class in the style element
inside the head section of the document -->
<style>
.yellow-text {
color: yellow;
background-color: navy;
}
</style>
</head>
<!-- now replace the style attribute with the class attribute -->
<p class="yellow-text"> content </p>Moving from internal to external stylesheets
Using external stylesheets allows you to make all pages look the same and to reduce duplication of the same code from file to file. To move from internal (scope is the document) to external (scope is the web app), follow the guidelines:
- Create an empty external file with
.cssextension. - Cut and paste CSS rules from the
<style>element to the newly created file.- You can create multiple files to organize the CSS code.
- The CSS file contains only CSS rules.
- Include the same header (prologue) in each CSS file as the HTML document, with appropriate adjustements.
- Save the new file in the project's
csssub-directory.- All external stylesheets have the extension
.css. - All external stylesheets are stored in the
csssub-directory.
- All external stylesheets have the extension
- To create the link to the external file, replace the
<style>element with<link>element to link in the external style sheets.- Create a link for each CSS file that you want to include.
- The order of the links matters when re-defining property values for the same element/property combination.