1. Review, connect, dig deeper
- Complete and review all assigned work
- Focus on assessing your progress towards mastering the Learning Outcomes (red/organge)
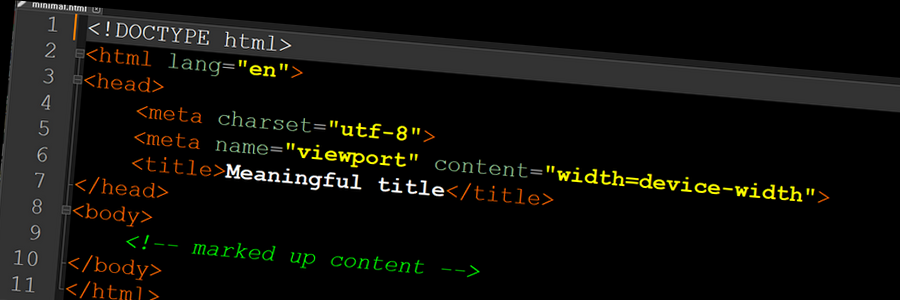
- Create a properly structured and accessible web page using (HTML).
- Represent the Document Object Model (DOM) in a hierarchical diagram.
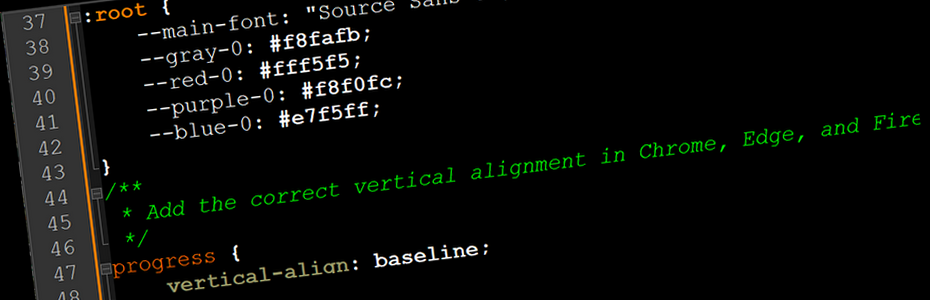
- Recognize the importance of browser compatibility with HTML and CSS standards.
- Style an accessible web page using Cascading Style Sheets (CSS) techniques.
- Create page layouts that adapt to suit the constraints of the display using media queries.
- Use internet protocols to publish a web site.
- Explain how web servers display web pages.
- Describe how to secure a web site.
- Use design techniques to layout a user-friendly website.
2. Write the midterm
- Information about the Midterm
-
- Covers all material from Weeks 1 through 6.
- Midterm will be written during regularly scheduled class in Week 7
- Exception: for classes starting at 8:00 am, Midterm starts at 9:00 am
- You must the class attend in person to write the exam (no exceptions). See Procedures for Evaluations in the Course Outline for more details.
- If you have accommodations, you must make appropriate arrangements this week, Week 6, and advise me by email. You will not have the extra time in the classroom.
- Be prepared to demonstrate your mastery of the learning outcomes 1, 2, 3, 6, 7, and 8 in the Course Outline (reprinted above) by answering questions in form of
- multiple-choice (MC)
- true-false (F/T)
- multiple-select (MS)
- fill-in-blanks (FIB)
- written answers (sentence/paragraph)
- coding answers (given a picture or description, write a code snippet)
- The test will be administered as a SLATE Quiz. Make sure that your computer is in good order.
- Everyone will start at the same time and will have 90 minutes to complete the test.
- If you are late, you will get only whatever time remains.
3. Practice. Practice. Practice.
Keep working with HTML. Create your own projects. Apply all standards, rules, and guidelines covered.